用css怎么设置div滚动条的样式,可改变大小的
的有关信息介绍如下:在css设置可改变大小的div滚动条样式方法:
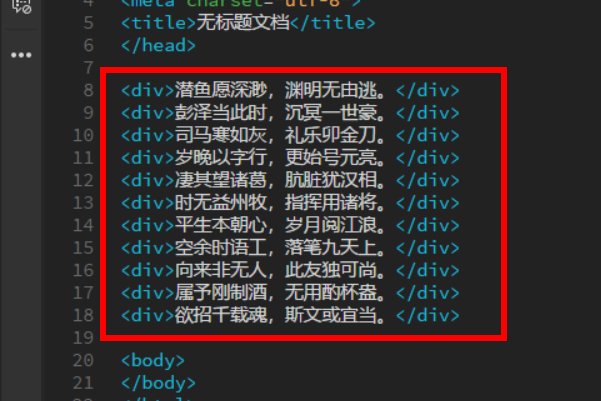
1.首先新建html文档,进入代码书写界面。

2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

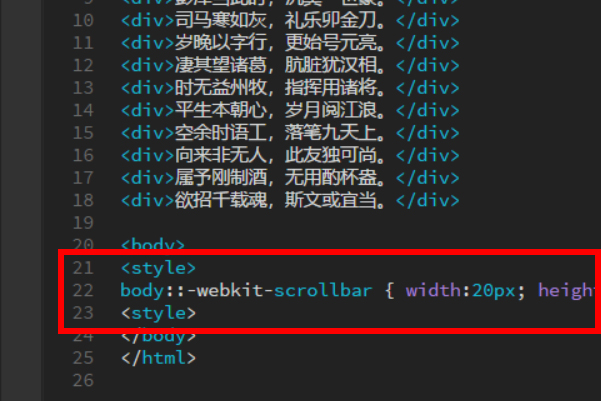
3.书写外层轨道css代码。body::-webkit-scrollbar { width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/}
这里主要是设置外层轨道的形状和颜色。

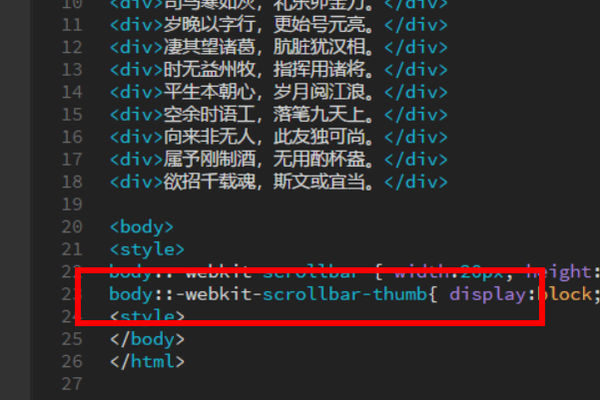
4.书写内层轨道css代码。body::-webkit-scrollbar-thumb{ display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/}
这里主要是设置内层轨道的形状和颜色。

5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。