js中的clientHeight和offsetHeight有什么区别么?
的有关信息介绍如下:js中的clientHeight和offsetHeight的区别如下:

1、clientHeight
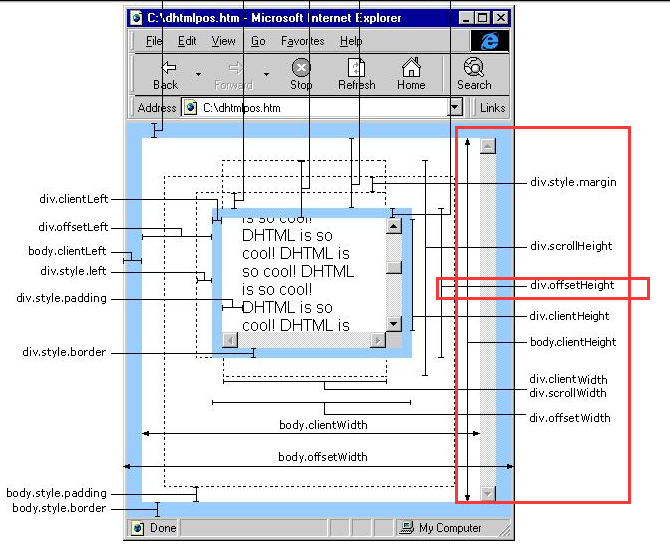
网页(内容)可见区域高:document.body.clientHeight 即页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
注意:IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
2、offsetHeight
网页可见区域高:document.body.offsetHeight (包括边线的宽)
二者联系:
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。